ELIF AYITER
VA301A/302A TUTORIALS

An introduction to Logotype Design. This is a video of a powerpoint that was used as part of a class lecture. The pdf of this can be downloaded here.
This page has tutorials, class corrections and tips for my students who are expected to learn this material over two semesters. We start out by creating a logotype for an imaginary company or institution that they invent themselves at the very start of the course. Then this logotype becomes proliferated into a big visual identity that may also cover sub-categories, ranging from an initial stationery package all the way to product labels, logo applications to gift/promotional items, social media, a website, a brochure - all of which are brought together as the specimen pages of a branding identity manual at the end of the second semester.
LOGOTYPE SKETCHES









Before you get into the nitty gritty of elements such as typography and icon selections you need to come up with an idea. The best way to do this is by making lots of thumbnail sketches that you simply draw with a pencil on paper. The aim is not to make something perfect here but rather to come up with lots of alternative ideas and also to show variations of one idea. The gallery above shows many such thumbnail sketch procedures.
A good resource that gives you lots of tips can be found here: https://99designs.com/blog/logo-branding/logo-sketching/

Once you have perfected your sketches you can then go on to the next step for which I am giving an example on the left. Here the task is to create design alternatives that revolve around one of the ideas that you came up with during the sketch phase: You test out different combinations of fonts and icons.
Click here >>> to see the whole series.
FONTBASE _ A FONT MANAGEMENT TOOL WORTH GETTING TO KNOW

A very nice font manager that allows you to temporarily activate your fonts instead of installing them permanently. A great app, however one that does have its shortcomings (basically there is no "undo" feature) which is why I made this tutorial - to show you how to avoid the problems that you may encounter when you work with it. Download the installer here: https://fontba.se
SHORT TUTORIALS ABOUT WHAT TO PAY ATTENTION TO WHEN PICKING A FONT FOR A LOGOTYPE
ART DECO FONTS - STUDENTS BEWARE! ;-)
Read more about Art Deco here: https://www.historyofvisualcommunication.com/09-the-modernists
HOW TO PUT TOGETHER A LOGOTYPE WITH MULTIPLE VARIABLES
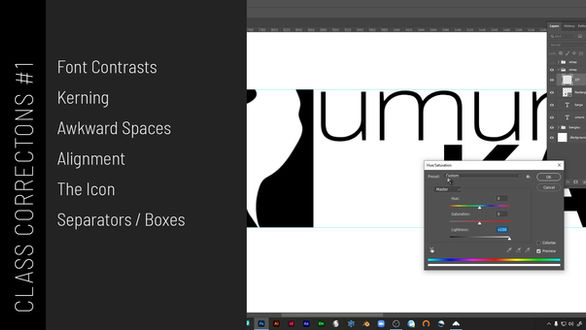
LOGOTYPES IN PROGRESS _ CLASS CORRECTIONS
BRANDING: A VISUAL SYSTEM THAT REVOLVES AROUND A LOGOTYPE
According to the Branding Journal "Branding is the process of giving a meaning to specific organization, company, products or services by creating and shaping a brand in consumers’ minds. It is a strategy designed by organizations to help people to quickly identify and experience their brand, and give them a reason to choose their products over the competition’s, by clarifying what this particular brand is and is not."
During this course we will create a Visual Branding Identity for an imaginary company or institution that you will decide upon yourselves as a class. The logotype was the first step. It is the sun around which all the planets of the branding revolve. Now that you have completed that, let us proceed to put together the package.
Typically the logo will be placed into the following groupings:
-
Standalone applications: In this configuration the logo is a standalone object that does not share hierarchy with other essential informational content. It is always and unequivocally number one, very often used solely by itself even. This grouping will always involve a stationery package consisting of letterhead, envelope, business card and folder, and you can read more about these on two pages from the old blog:
The Visual elements: https://va301.wordpress.com/2017/11/27/visual-elements/
Paper Things: https://va301.wordpress.com/2017/11/27/paper-things
In addition to the stationery package which every company has, there are many other items such as promotional material (t-shirts, mugs, gift items, shopping bags, tableware, signage wall decorations, etc.) in which the logo can also be used as a standalone element, and will certainly be doing that as part of the class.
-
Product applications in which the logo shares hierarchy with other informational / text based material: This category involves packaging, or rather more specifically labels, in which a lot of textual / informational content may end up getting placed in very close proximity to the logo. In this course we will do a range of these, also through creating sub-categories for the umbrella branding, as you can see in the examples below.
-
Editorial Material: When it comes to printed material such as brochures, catalogs, reports, the logo will usually be placed on the cover of the publication, and sometimes also in a manner that can be unobtrusive, relinquishing space to the titles and headlines. However, when we come to websites, the logo is almost always placed on the header, and usually quite obtrusively. We will make a website, a brochure and the branding identity manual. Brochure pages are shown below.
-
Advertising: Here the logo is almost always placed very prominently. Advertising is done over many different media, both print and motion, which can range from full scale TV style advertising clips to smaller scaled animation projects. When it comes to print media we talk about editorial advertising as well as brochures, flyers, direct mail, posters and billboards. Added to these are internet advertising which also involves promotional posts that are distributed over social media. (Note: We will not go into advertising during this course, except when it comes to social media promotional material into which we will go to a certain extent.)


































CREATING SUB-CATEGORIES WITHIN AN IDENTITY
While some companies have only one function, or are concentrated only one type of product, many companies will have different areas of enterprise. So, to take this year's class company choices, "Natura", as a company that is focused on natural products, could very easily be involved in food products (café, market, catering, food items), beauty products (cosmetics, body products, spa), health and fitness (vitamins, gym), clothing, accessories, and much more. Same also goes for "Umumi Karga" which alongside being a bar could be involved in many areas that cater to a youthful clientele, such as again, food products, beauty products, clothing, and even potentially things like travel.
On the right is a chart that shows the different sub-categories that my imaginary cat dry goods seller who is seemingly becoming modernized could set up in order to become a diversified company. You should do the same and think about sub-categories for your branding project so that you can proceed in a much more organized fashion.

All of the above will probably already have given you a good idea that, while the logo is indeed the sun around which everything else revolves, that "everything else" will need to be picked wisely, with an eye to the fact that these visual elements will be used over and over again, in many different combinations and for many different purposes. So, below are some tips that will come in useful.
PICKING FONTS
The fonts I am talking about now are not the font(s) that you used in your logotype. Instead I am talking about your branding identity fonts with which everything from addresses to product labels, from social media posts to brochures will be written. So, the fonts you choose have to be highly versatile since they will be used over and over again in many many different ways, together with many different visual elements.
You can have more than one of these but certainly no more than three, and preferably two. You can have a font for headlines, and one for paragraph texts that are both sans if you come across a nice font that can be used for headlines but does not have a condensed or semi condensed version as well. In such a case you would make a combination to sans serifs, provided that they work well together.
Therefore, the important thing when picking identity fonts is to pay attention to:
-
Picking adaptable fonts that can be used in many different contexts.
-
As important is picking fonts that have large families with lots of weights, especially lights, thins and even hairlines.
-
Picking fonts that have semi-condensed or condensed versions since you will be needing those for paragraph typesetting. Watch this tutorial video to find out why condensed fonts are more suitable for this task.
-
And finally the fonts you choose should be legible.
I have made a number of videos about picking fonts for the VA333 class. The same principles apply to what we are doing in this project. Therefore, please view the entire set in the video gallery below. Bear in mind however that since these videos were made for the web design class they limit themselves to a search on google fonts only. There are of course, plenty of other places where you can look, such as Dafont Free, 1001 Fonts, CuFonts, and FontSquirrel, to name just a few. Here, as a matter of fact, is my own collection of sans fonts on Cufonts that you can take a look at:
https://www.cufonfonts.com/elif-ayiter/collection/sans-fonts
Turkish students: You need to be very aware of one thing: While Google Fonts lets you conduct a search for Latin Extended fonts, these other sites do not have such a feature. So, if the site has a text tester you need to type in some text that has Turkish characters such as "ğ" "ş" and capital letters with dots and see if they show up. If the site does not have a text tester then you have to download the font and test it yourself for Turkish characters. Most of the things you find are unlikely to have Turkish characters, but you need to make sure that they do, since you will absolutely be needing the Turkish glyphs for future work such as websites and brochures, even if you can just about get away with this lack on some product label designs. But since we need font consistency across the board you have to choose wisely now, and not have to change everything later.
PICKING COLORS AND THE 60/30/10 RULE


Again, when choosing a color palette always keep in mind that these colors and combinations will be used over and over again, in many different ways, together with many different visual elements. A very good strategy is to always remember that black white and grey are your best friends in all design fields, and therefore you will use a lot of these neutrals. So, pick colors that will create good offsets to these, that will stand out against them. Your palette could be highly saturated, could be pastel, or even a combination. What matters is that the colors (hues) are chosen by the rules of the color wheel and then all the tones that you derive from saturation and lightness changes can become incorporated into those, as and where needed.
MOODBOARDS
These are collections of visual material that designers bring together into one, visually pleasing document at the start of major design projects that have many components and variables. They can be made out of material that focuses on the actual visual elements of the project, such as the fonts, the color scheme, vector styles, photographic/illustrative styles, or they can be a collection of not the actual visual components themselves but rather they can focus on an understanding of a client's demands, be a clarification of the type and style of the output or the concept of the design product itself. Sometimes these moodboards are also presented to the client, but they are predominantly made by the designer for the designer, or as a way of showing a thought flow to a broader team that the designer is collaborating with. So, their purpose is mainly internal, they are "working documents" that help designers clarify their own approach to a project.
In this class, we shall make both of these types of moodboards - one in which we bring together the visual elements themselves; and a second one that looks at the "mood" or the concept of the establishment for which we are preparing the branding.
VISUAL ELEMENTS MOODBOARD
Obviously a branding identity will need more visual material than just the logotype icon.
-
These will be vector elements such as shapes, lines and strokes, background planes, illustrations, and symbols.
-
And then there will be bitmap material such as photographs, videos, backgrounds, clipart and illustrations that are not vector generated.
When you work in a real life professional setting most of this material will be ordered to external content creators such as illustrators, photographers and artists. In our case the resources are the online portals such as freepik for pretty much all of your needs, the noun project for symbols and icons, and the various high resolution photography and video sites that offer very good and free, creative commons licensed material.

So, you need to put together a collection of visual elements that form the basis of your identity. These should create a good relationship with your logotype. But please do not mistake this for "they have to look like your icon". Things can be in very different styles and techniques and still create a good relationship, also by creating contrasts. You will be assembling most of this as you go along, as you are putting together the different items of the identity. However, be aware that you are in fact in search of this material - keep an eye out! Collect things whenever you come across them. You never know when something may fit perfectly at some later point in the project.
A good way to do this is by pasting the visuals that you are thinking about, together with your color scheme swatches, your fonts and your logo into a moodboard. There are apps out there that help you do that, like the one that Canva has. However, I would just do it in photoshop. Which is in fact, exactly what I did for good old Tekir Efendi, as you can see above. So, here is what you should put on a moodboard that is meant to bring together the visual elements that you are considering:
-
Your logotype. If you intend to have colored versions of your logotype icon or a colored background, that should be shown also.
-
A short type specimen of your system font.
-
Your color scheme shown as swatches with their HEX codes written underneath and optionally also as backgrounds - and remember: Black White and Gray are your best friends, so be sure to show how you are planning on getting the color scheme to come together with these neutrals.
-
The extra visual elements that you are planning to use. These can be additional icons, or vector illustrations or drawings, as well as things like frames, borders, backgrounds, strokes and so on. A good place to find these are portals such as Freepik, All-Free-Download and also Vecteezy. Go to the link in the section below to read about how you can improve your search results by adding appropriate "generalized" keywords to your original search term.
THE PHOTOGRAPHIC MOODBOARD
.png)
In this type of moodboard we still place the logo, the fonts and the colors, and maybe even some visual material (such as the big black cat that I have here) but these aside, what we mainly put here are photographs (or other visual material, could even be videos) that relate to the products, concepts, or services of the establishment for which we are designing a branding. So, the idea here is to give ourselves a reference chart of what the branding should actually refer to rather than what it will be made out of itself.
So, as you can see in the board above, I have put pictures that do not carry the brand that I am in the process of assembling (how could it - presumably that is yet to come, isn't it?) but pictures that show the general concept of this company, its feeling, and also give an idea of the types of products and services that it is expected to have. However, while I collect these pictures, I do pay attention to my color scheme, I do not put anything that clashes with it since the idea is that my (future) branding will eventually fit into these products and services.
You will find lots and lots of very good pictures on Unsplash, on Pexels, on Pixabay, and also on Freepik. It is a very good idea - in fact, it is something that you should get into the habit of doing starting from now - to create accounts on all of these sites and to put the photographs or other material that you find inside project collections that all of these places let you create. Once you have a good collection for a project you can go and look at all of them together and then download more discriminately from there.
I made this second moodboard in Canva, which is a good place to do these types of things. You can do one from scratch, which is what I did above, by using their blank banner template which is a wide horizontal format. They do have a lot of moodboard templates that you can also start from and then modify, however those are all either in an 4 x 3 format, or they are long verticals. This wide horizontal format can only be found among the banners, for some reason. Canva has a free version that you can sign up to and it is very easy to learn to work with. When you first sign up they give you a one month free Pro Trial and you should take that so that at least during that month you can have large sized downloads or PNG downloads with transparent backgrounds. But then, you really can do all of this in photoshop and that would be my advice, so that you also learn photoshop while you are assembling these documents.
And then finally: These two boards should not only show us information (that is of course their main purpose) but they should also look good, they should be well designed. So, pay attention to the layout - the groupings, the positive-negative spaces, the alignments, clusters, and so on - even between pictures, which is what I did with the repeated and joining circles between the images, if you look closely. Or how the back of the spa lady repeats the curve of the back of the big cat. None of that is accidental and it is paying attention to all those details that makes the difference.
In short, create something that you enjoy while you are working on it, that gives you satisfaction once it is done and that you can then show off proudly to all of us in class.
HOW TO SEARCH FOR STUFF ON DESIGN RESOURCE PORTALS






This is a topic that has a very big image gallery, which takes up a lot of space, attached to it. So, instead of putting the whole thing here on the main branding tutorial page I have made a separate page for it. Please go to this link here >>> to read more on how to find stuff that is of specific use to you on the massive design resource portals that will give you thousands, if not indeed hundreds of thousands of results, if you search with only one simple query word.
CREATING THE SYSTEM: FONTS, COLORS, VISUAL ELEMENTS - AND A "STORY"
An overview of how a visual identity is put together. First, choose your fonts wisely: Big families, lots of weights, legible and adaptable enough to use over and over within lots of contexts and for lots of products. Second, colors - again, choose for a wide range of applications. Third, other visual elements.
And then, fourth - invent a client "brief", which will mean inventing a tale of the company or institution. Who are they? Who are their current customers? Who are the customers that they wish to reach out to? What do they sell? Only products or a whole life-style? What is their concept? What is their "story"? Once you have that figured out, things will become very easy when it comes to identity creation.
STANDALONE LOGO APPLICATION: PAPER THINGS
In the series of video tutorials below you will go step by step from setting up a letter head, to placing a design that combines the logotype with typography on such a document. We will look at creating a design that is centered and several that are left aligned. Time will be spent on text formatting - looking at selecting appropriate, adaptable fonts that are suited to body texts, which the address information on a stationery package ultimately is, of course. We will look at how such text pieces should be spaced, both in terms of kerning as well as leading; and most importantly how they should be aligned. And before we conclude the letterhead part of this big tutorial we will also talk about color.
We will then go to the all important part which is the setting up of a design system that involves multiple objects - in the case of a stationery package these are the letterhead itself (out of which the design of the others is generated), the envelope, the business card and the company folder.
The tutorial will conclude with a demonstration of how all of these bits and pieces are presented as a mockup.
DESIGN TUTORIALS
Before we proceed here are a series of tutorials in which we will look at composition and layout and the elements that we use to bring these together, such as shapes, images, surfaces and space. The first video goes into the Golden Ratio principle and how we can apply the abstract mathematics of this to the design of a company folder and a letterhead. The second tutorial is about photographs, where to find them, how to select good ones and how to apply them to design surfaces, also through the usage of the Golden Ratio proportions and overlay background elements. In the third tutorial we take a look at how logotypes can be placed in different ways on full cover photographs.
STANDALONE LOGO APPLICATION: PUTTING TOGETHER MOCKUPS FOR THE STATIONERY PACKAGE AND SOME PROMOTIONAL ITEMS

The tutorials above will walk you through the usage of mockups, how to choose the correct ones, what to pay attention to, how to make your design come to prominence through a well implemented mockup. The first video tackles the foundation stone of your design, the stationery package. The second one is all about logo mockups, how to show your logo applied to various textures. And then we go into the proliferation of the package by using diverse object mockups, starting with vehicles and shopping bags.
PHOTOSHOP TRICKS
Everyone has their own way of doing stuff in photoshop, and I have mine. The first video is about changing the ambience of a cafe from daytime to nighttime and adding a logotype that has a neon effect made with a layer style. The second is about changing backgrounds on photos with the magic wand tool (which I still consider to be easier to do than set up a mask). And the third video is about creating your own patterns in photoshop.
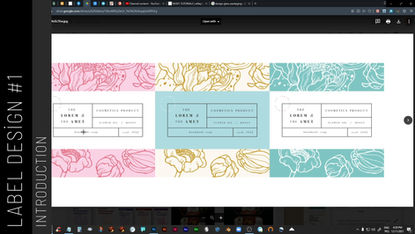
INTEGRATED DESIGN: LABELS
The tutorials above show you several ways of creating labels for products. The first one is a general introduction. In the second one we tackle designing a label through the usage of distinct areas for different types of informational content that has to be presented within a hierarchy, however in such a way that the different bits and pieces still retain prominence. A good way to do that is with "boxes". The third tutorial goes into circular design where text is placed on a circular path (or any other type of path, for that matter). And the third is about creating your own design out of found design elements that you can combine with one another as well as your own stuff.
I have also made a "cheat sheet" that lists the different types informational content and how hierarchies can be set up between these at the top of a very large sized JPEG file that you can open in your image viewer and scroll / pan around in up close and also zoom out to see things together. On the bottom part of this cheat sheet you will also find some design tips that you can utilize when you assemble a label. Download the JPEG file here or by clicking on the image above.
INVENTING AMBIENCE: GIVING YOUR DESIGN A "WORLD"

Is there a difference between "good design" and "great design"? That is what this lecture tutorial attempts to look at. When we compare today's design output to that of mid-twentieth century designers we see a difference: Yes, today's designers make very good, correct design that is perfectly calculated and usually very tasteful, as well. However the output when looked at as a whole appears to be very uniform, all the same. Could an AI system come up with very much the same solutions that human designers mostly seem to come up with nowadays? Indeed, that appears to be the case to me. Which was not so all those decades ago. Could the difference lie in the usage of imagination, in bringing together different visual elements, connecting dots - be they visual, conceptual or indeed emotional? To this end, can we make use of the vast quantities of visual material offered on resource portals to give our work a visual personality, an ambience, a presence which goes beyond mere "correct" design into "imaginative" design? My take on all of this, as an instructor of novice design students, is in the video above.